Qt4 Widgets
last modified October 18, 2023
In this part of the Qt4 C++ programming tutorial, we talk about some basic Qt4 widgets.
Widgets are basic building blocks of a GUI application. Qt4 library has a rich set of various widgets.
QLabel
QLabel is used to display text and image.
No user interaction is available. The following example displays text.
#pragma once
#include <QWidget>
#include <QLabel>
class Label : public QWidget {
public:
Label(QWidget *parent = 0);
private:
QLabel *label;
};
This is a header file for our code example.
#include <QVBoxLayout>
#include <QFont>
#include "label.h"
Label::Label(QWidget *parent)
: QWidget(parent) {
QString lyrics = "Who doesn't long for someone to hold\n\
Who knows how to love you without being told\n\
Somebody tell me why I'm on my own\n\
If there's a soulmate for everyone\n\
\n\
Here we are again, circles never end\n\
How do I find the perfect fit\n\
There's enough for everyone\n\
But I'm still waiting in line\n\
\n\
Who doesn't long for someone to hold\n\
Who knows how to love you without being told\n\
Somebody tell me why I'm on my own\n\
If there's a soulmate for everyone";
label = new QLabel(lyrics, this);
label->setFont(QFont("Purisa", 10));
QVBoxLayout *vbox = new QVBoxLayout();
vbox->addWidget(label);
setLayout(vbox);
}
We use QLabel widget to display lyrics in a window.
label = new QLabel(lyrics, this);
label->setFont(QFont("Purisa", 10));
We create a label widget and set a specific font for it.
#include <QApplication>
#include <QTextStream>
#include "label.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Label window;
window.setWindowTitle("QLabel");
window.show();
return app.exec();
}
This is the main file.

QSlider
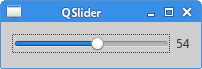
QSlider is a widget that has a simple handle.
This handle can be pulled back and forth. This way we are choosing a
value for a specific task.
#pragma once
#include <QWidget>
#include <QSlider>
#include <QLabel>
class Slider : public QWidget {
Q_OBJECT
public:
Slider(QWidget *parent = 0);
private:
QSlider *slider;
QLabel *label;
};
The header file for the example.
#include "slider.h"
#include <QHBoxLayout>
Slider::Slider(QWidget *parent)
: QWidget(parent) {
QHBoxLayout *hbox = new QHBoxLayout(this);
slider = new QSlider(Qt::Horizontal , this);
hbox->addWidget(slider);
label = new QLabel("0", this);
hbox->addWidget(label);
connect(slider, SIGNAL(valueChanged(int)), label, SLOT(setNum(int)));
}
We display two widgets: a slider and a label. The slider controls the number displayed in the label.
slider = new QSlider(Qt::Horizontal , this);
A horizontal QSlider is created.
connect(slider, SIGNAL(valueChanged(int)), label, SLOT(setNum(int)));
In this code line, we connect the valueChanged signal
to the label's built-in setNum slot.
#include <QApplication>
#include "slider.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Slider window;
window.setWindowTitle("QSlider");
window.show();
return app.exec();
}
This is the main file.

QSpinBox
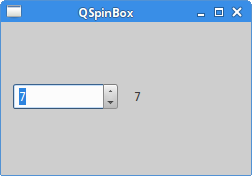
QSpinbox is a widget that is used to handle integers
and discrete sets of values. In our code example, we have one
spinbox widget. We can choose numbers 0..99. The currently chosen value is
displayed in a label widget.
#pragma once
#include <QWidget>
#include <QSpinBox>
class SpinBox : public QWidget {
Q_OBJECT
public:
SpinBox(QWidget *parent = 0);
private:
QSpinBox *spinbox;
};
This is the header file for the spinbox example.
#include "spinbox.h"
#include <QHBoxLayout>
#include <QLabel>
SpinBox::SpinBox(QWidget *parent)
: QWidget(parent) {
QHBoxLayout *hbox = new QHBoxLayout(this);
hbox->setSpacing(15);
spinbox = new QSpinBox(this);
QLabel *lbl = new QLabel("0", this);
hbox->addWidget(spinbox);
hbox->addWidget(lbl);
connect(spinbox, SIGNAL(valueChanged(int)), lbl, SLOT(setNum(int)));
}
We place a spinbox on the window and connect its valueChanged signal to the
QLabel's setNum slot.
#include <QApplication>
#include "spinbox.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
SpinBox window;
window.resize(250, 150);
window.setWindowTitle("QSpinBox");
window.show();
return app.exec();
}
This is the main file.

QLineEdit
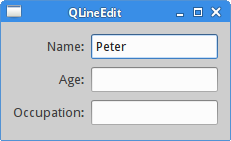
QLineEdit is a widget that allows to enter and
edit a single line of plain text.
There are undo/redo, cut/paste and drag & drop functions available
for QLineEdit widget.
In our example, we show three labels and three line edits.
#pragma once
#include <QWidget>
class Ledit : public QWidget {
public:
Ledit(QWidget *parent = 0);
};
The header file for the example.
#include <QGridLayout>
#include <QLabel>
#include <QLineEdit>
#include "ledit.h"
Ledit::Ledit(QWidget *parent)
: QWidget(parent) {
QLabel *name = new QLabel("Name:", this);
name->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QLabel *age = new QLabel("Age:", this);
age->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QLabel *occupation = new QLabel("Occupation:", this);
occupation->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QLineEdit *le1 = new QLineEdit(this);
QLineEdit *le2 = new QLineEdit(this);
QLineEdit *le3 = new QLineEdit(this);
QGridLayout *grid = new QGridLayout();
grid->addWidget(name, 0, 0);
grid->addWidget(le1, 0, 1);
grid->addWidget(age, 1, 0);
grid->addWidget(le2, 1, 1);
grid->addWidget(occupation, 2, 0);
grid->addWidget(le3, 2, 1);
setLayout(grid);
}
We display three labels and three line edits. These widgets are organized
with the QGridLayout manager.
#include "ledit.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Ledit window;
window.setWindowTitle("QLineEdit");
window.show();
return app.exec();
}
This is the main file.

Statusbar
A statusbar is a panel that is used to display status information about the application.
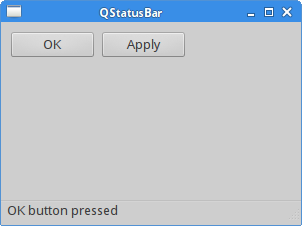
In our example, we have two buttons and a statusbar. Each of the buttons
shows a message if we click on them. The statusbar widget is part of the
QMainWindow widget.
#pragma once
#include <QMainWindow>
#include <QPushButton>
class Statusbar : public QMainWindow {
Q_OBJECT
public:
Statusbar(QWidget *parent = 0);
private slots:
void OnOkPressed();
void OnApplyPressed();
private:
QPushButton *okBtn;
QPushButton *aplBtn;
};
The header file for the example.
#include <QLabel>
#include <QFrame>
#include <QStatusBar>
#include "statusbar.h"
Statusbar::Statusbar(QWidget *parent)
: QMainWindow(parent) {
QFrame *frame = new QFrame(this);
setCentralWidget(frame);
QHBoxLayout *hbox = new QHBoxLayout(frame);
okBtn = new QPushButton("OK", frame);
hbox->addWidget(okBtn, 0, Qt::AlignLeft | Qt::AlignTop);
aplBtn = new QPushButton("Apply", frame);
hbox->addWidget(aplBtn, 1, Qt::AlignLeft | Qt::AlignTop);
statusBar();
connect(okBtn, SIGNAL(clicked()), this, SLOT(OnOkPressed()));
connect(aplBtn, SIGNAL(clicked()), this, SLOT(OnApplyPressed()));
}
void Statusbar::OnOkPressed() {
statusBar()->showMessage("OK button pressed", 2000);
}
void Statusbar::OnApplyPressed() {
statusBar()->showMessage("Apply button pressed", 2000);
}
This is the statusbar.cpp file.
QFrame *frame = new QFrame(this); setCentralWidget(frame);
The QFrame widget is put into the center area of the
QMainWindow widget. The central area can take only one widget.
okBtn = new QPushButton("OK", frame);
hbox->addWidget(okBtn, 0, Qt::AlignLeft | Qt::AlignTop);
aplBtn = new QPushButton("Apply", frame);
hbox->addWidget(aplBtn, 1, Qt::AlignLeft | Qt::AlignTop);
We create two QPushButton widgets and place them
into a horizontal box. The parent of the buttons is the frame widget.
statusBar();
To display a statusbar widget, we call the statusBar
method of the QMainWindow widget.
void Statusbar::OnOkPressed() {
statusBar()->showMessage("OK button pressed", 2000);
}
The showMessage method shows the message on the statusbar.
The last parameter specifies the number of milliseconds that the message is
displayed on the statusbar.
#include <QApplication>
#include "statusbar.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Statusbar window;
window.resize(300, 200);
window.setWindowTitle("QStatusBar");
window.show();
return app.exec();
}
This is the main file.

In this part of the Qt4 tutorial, we have introduced several Qt4 widgets.